
VR. We all have our own opinions about it and its plausible applications. It’s not a new technology by any means, so why is it generating such a buzz all off a sudden?
What was once an experience enjoyed on now retro gaming consoles – such as the Nintendo Virtual Boy – is suddenly having an almighty resurgence. The Oculus and Vive have taken the market by storm, and VR on the web is alive and well. But how did we get here, and why is it gaining such popularity?
What’s changed between then and now is the accessibility of VR hardware and experiences. Although the Oculus remains out of reach for many (simply due to cost) all you really need to enjoy VR on the web is a smartphone and a cheap headset like the Google Cardboard.
Over the next couple of posts I’m going to look at how we reached this point with VR on the web, and what’s in-store for the future of what’s now been coined “WebVR”.
WebGL
Before VR could be feasible on the web we first needed to open browsers up to more processing power so they could be able to render 3D experiences. Enter WebGL.
A web API allowing developers to access the GPU for real-time 3D rendering in the browser, WebGL was pioneered by Mozilla – and in particular Vladimir Vukićević – before the Khronos group started the WebGL working group, which released an initial specification in 2011. Among early adopters of the technology were Autodesk, who decided to offer cloud based CAD software with the client rendering HTML5 canvas using WebGL.
JavaScript Libraries
Despite early excitement, programming using the WebGL library could be particularly troublesome and intensely mathematic, and it wasn’t long before a number of JavaScript libraries were born to ease the pain. Such libraries include three.js and BabylonJS, with the latter coming to us from Microsoft. Thankfully, despite initial concern, Bablyon is arguably one of the best WebGL JavaScript libraries available today and the supporting documentation is extensive.
A-Frame
However, the earliest examples of what has come to be known as WebVR could be found in ThreeJS projects. ThreeJS provides a stereo effect renderer that can be used to create the familiar split screen view that VR requires.
When accompanied with a VR headset and accessed from a mobile phone, experiences that use the StereoEffect renderer can be viewed as virtual reality. The StereoEffect example on the ThreeJS site gives an insight into what’s possible here.
Being strong pioneers of WebVR Mozilla further enhanced the space in late 2015, making the technology even more accessible with the introduction of A-Frame: a VR framework for ThreeJS.

A-Frame provides an interface for VR on the web, enabling developers to create true VR experiences using only HTML elements. The code below shows all that’s needed to create the Hello World experience on the A-Frame website.
https://gist.github.com/matthewduhig/832e7260ec3ede847936b2b0da5beeda

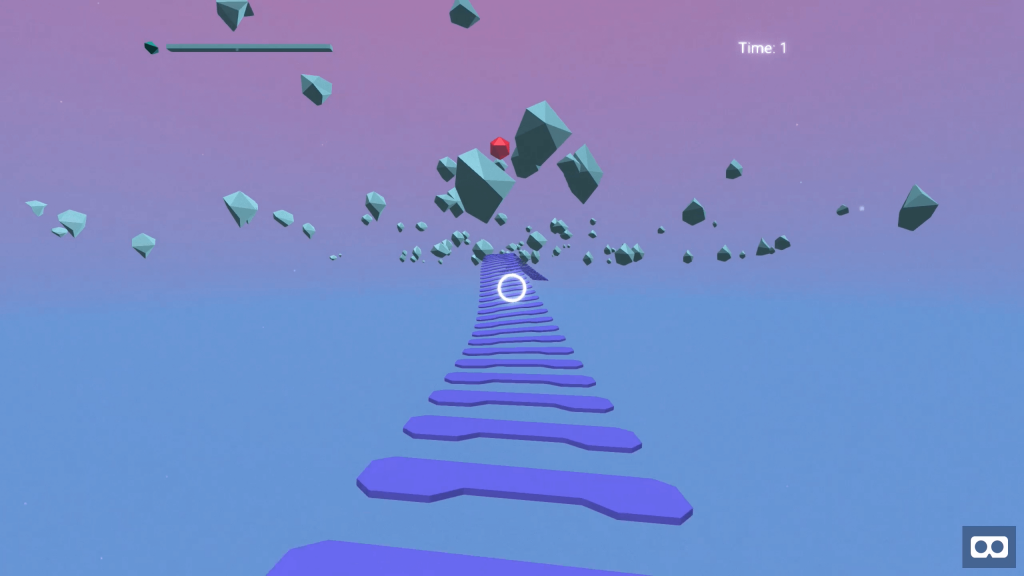
And A-Frame also introduced a headset icon to enable the VR experience for compatible mobile devices .
What’s possible now
Let’s not get ahead of ourselves; this is all very exciting, but it’s not the Oculus. VR experiences on the web have the same constraints as is with any other website. In particular the rendering power of user’s device, the weight of the experience (some 3D models are very large), and the internet speed of the client are all constraints here. The virtual reality experiences you see on the web will often incorporate low-poly models and be limited in duration when compared to their offline cousins.
But despite its limitations this doesn’t mean that, in most cases, the same story can’t be told with WebVR as it would be on more powerful devices such as the Oculus. A huge advantage that WebVR has over other devices is simply its accessibility. You don’t need a £3,000 rig and a £400 headset to view content. You literally just need a relatively modern phone and a basic VR headset. You can grab a Google Cardboard for £15, or even less on eBay. Hell, write to us and we’ll send you one of ours for free. As the popularity of VR increases and as headsets become more commonplace, the web will naturally be the preferred place to view this content.




