
Although we can use typical web technologies to produce TV applications, they require an entirely new understanding, and the implementation of an alternative set of principles to those that a traditional UX designer is familiar with. When these best practices are understood and applied effectively, they help to bring about a comfortable and enjoyable experience for anybody sitting at home interacting with an app on their TV.
TV screens and sizing
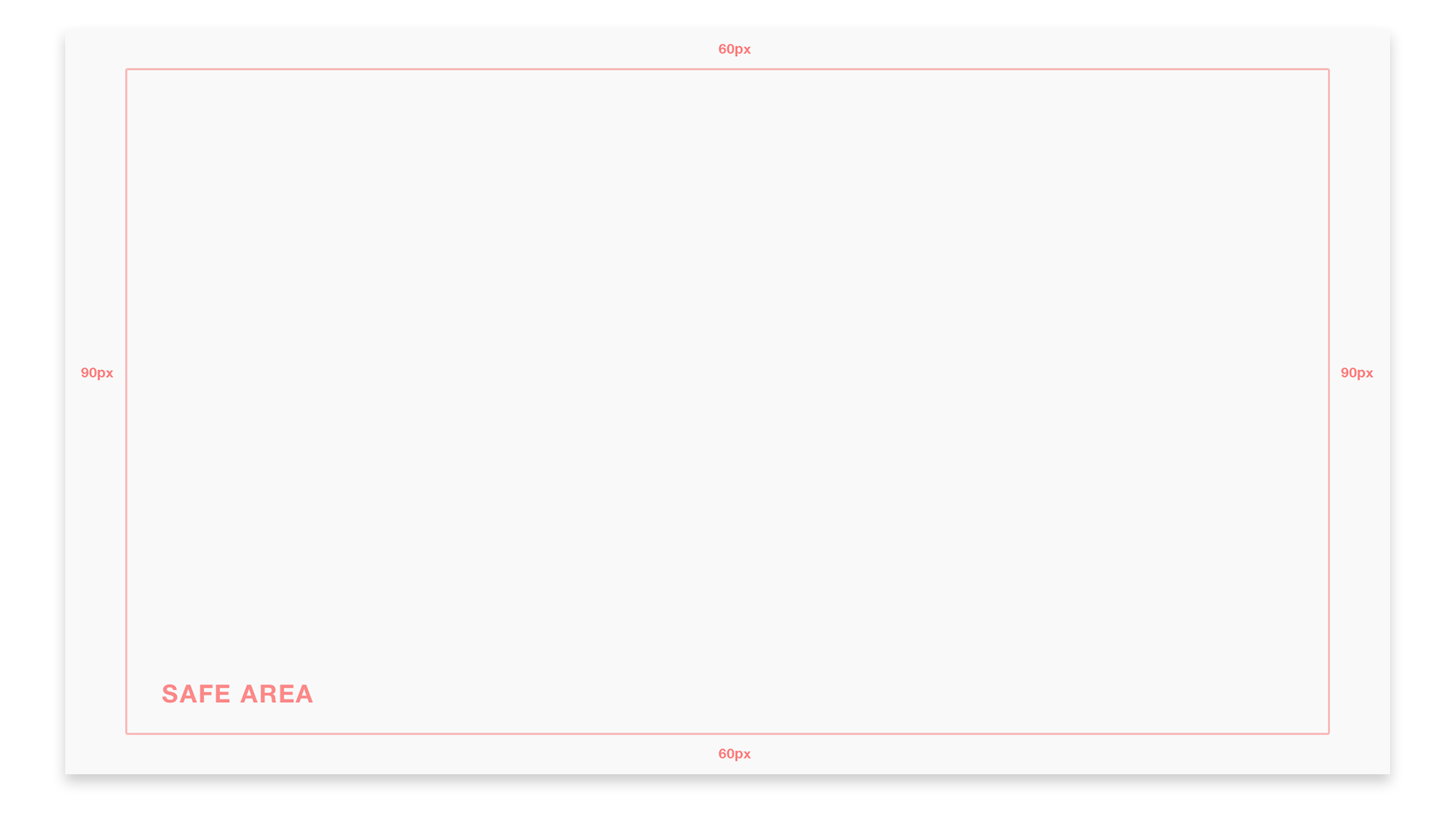
The first and fairly obvious difference from traditional web formats is the resolutions available to TV! Although we can design to a specific set of resolutions, TV’s have an overscan and content should not reach the edge of the screen. Any content that is placed at the edge of a screen could be inaccessible to users with smaller TV’s. A typical bleed for TV application design would be 60px top and bottom, and 90px left and right.

For content to never stray past the safe area is a difficult task, but this is where designing around empathy comes into play!
Another factor to consider is the duration of time users keep their TVs. Users don’t tend to change their TVs on a regular basis, and this can cause some friction when adding updates to the TV app. As tempting as introducing fancy animation is, it’s important to think about the users who have older TV models where high quality animations may affect the speed of the app. This is probably where a UX Designers empathy and willingness to sacrifice is tested to its limit.
Accessibility
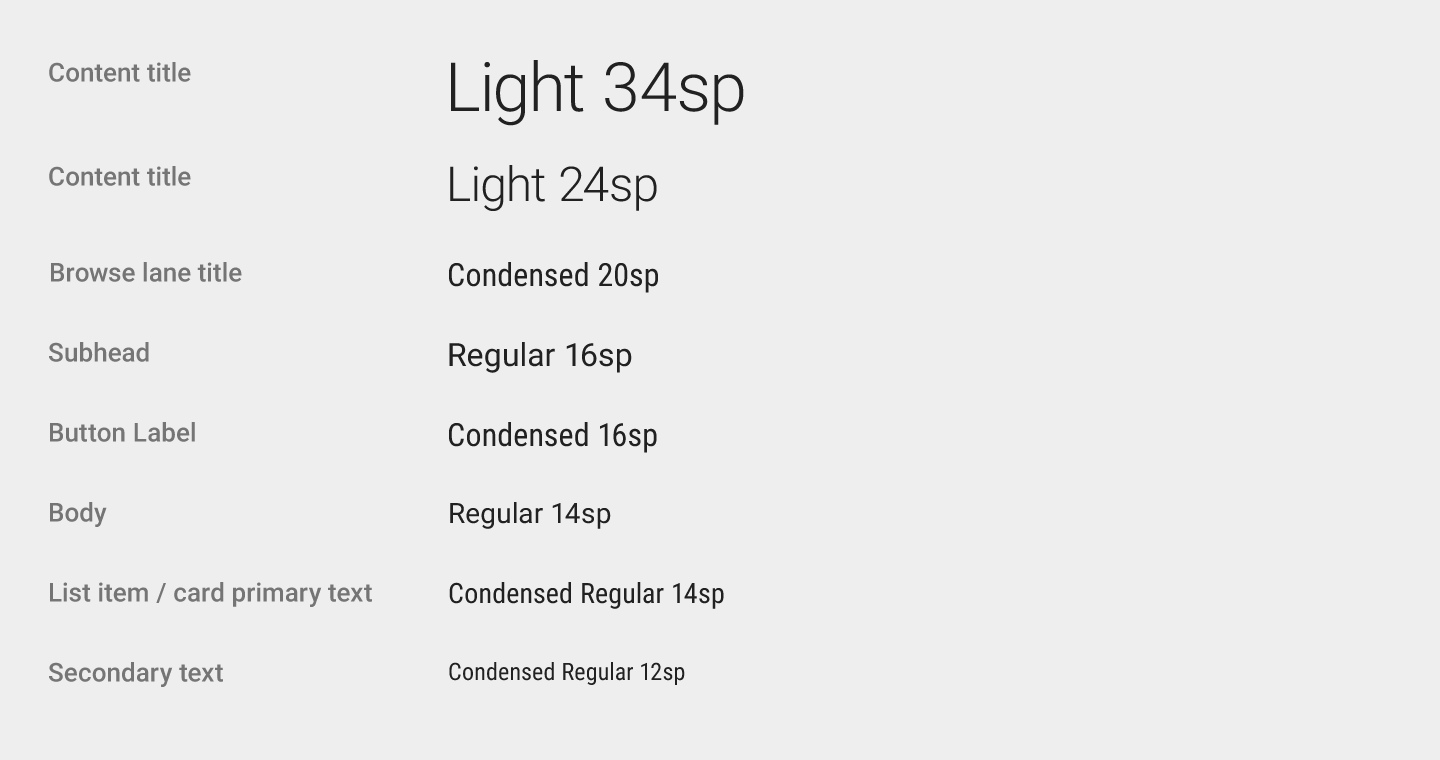
When thinking about user accessibility, TV overscan and quality aren’t the only factors to consider – there’s also font type and sizing. TV apps naturally tend to have larger font sizes since the user is further away from the screen (around 10 feet apart).
A majority of platforms, Apple and Android in particular, have similar sizes in their guidelines.

https://designguidelines.withgoogle.com/android-tv/style/typography.html
These guidelines take into consideration the various TV sizes.
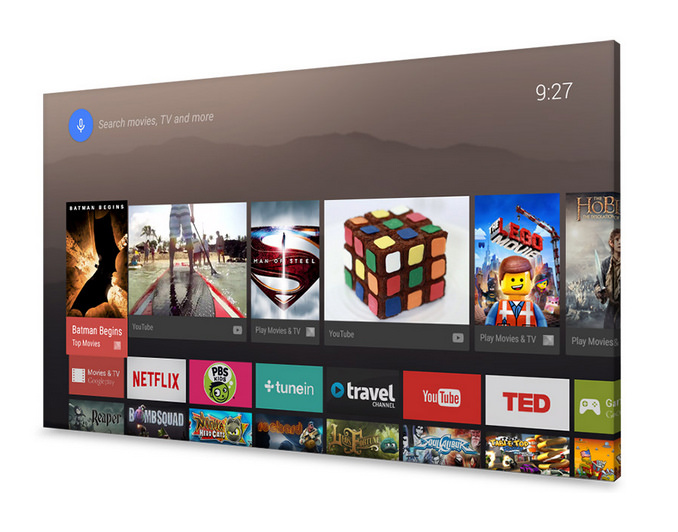
Remote control interactions
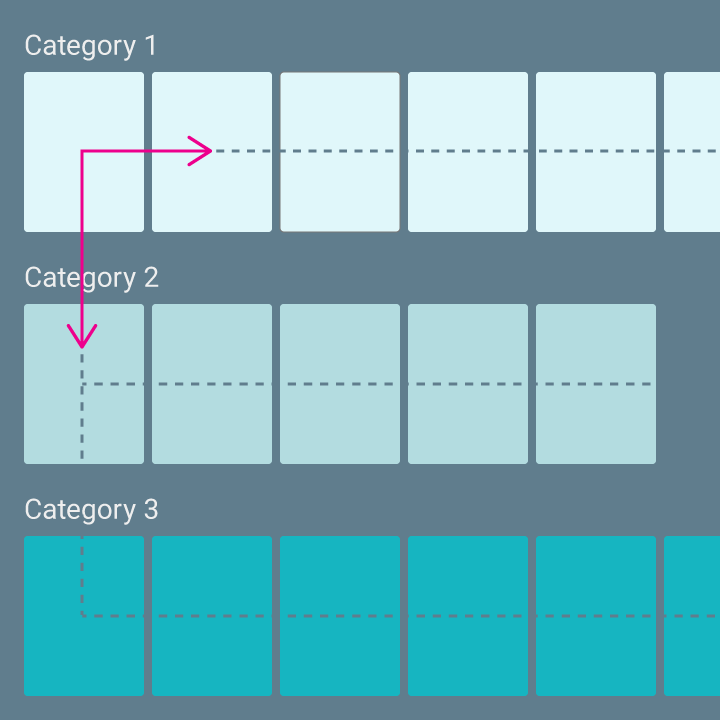
When designing a website, the user tends to have access to the entire page and can move anywhere they please. With TV the user is generally limited to the following actions on the remote control:
Up
Down
Left
Right
Select
Back
As a result the movement between content has to be intuitive for the user. Google provide a helpful guide which includes design principles, styling and so on.
https://designguidelines.withgoogle.com/android-tv/android-tv/introduction.html

https://designguidelines.withgoogle.com/android-tv/android-tv/introduction.html
A small tip: We’re jumping the gun a little here, but during the design phase it helps to conduct a user test that focuses entirely on remote control movement! This will determine whether the movement between content and pages is clear enough for the user.
User environment and colour saturation
TV’s can be placed around the house, the office and other environments, so it’s important to factor in any natural light/darkness that may affect the visibility of the TV. Using bright and contrasting colours can be harsh on the eyes when consuming content in a dimmed environment however it enhances visibility during the day. It’s all about finding that sweet spot for users consuming content in the day and night.
Throughout the design phase, it’s good to regularly view the designs on the TV to check if the app is being negatively impacted by light or darkness. In our recent Discovery Dplay project, after some considerable research we actually changed our entire colour theme of the app towards the end of our design process.
It’s also important to consider that the colours used for the designs will look different when displayed on the TV. This is because TV’s tend to have a higher contrast than monitors. Regularly checking the designs on the TV will reduce those momentary surprises!
Much more can be done to further enhance the experience for television users, but these fundamentals will help any UX Designer embarking on a TV app project! There are many things to consider before beginning any user research, but thankfully Apple, Google and Samsung provide resources to help make this process as straightforward as possible.
Resources:
https://designguidelines.withgoogle.com/android-tv/android-tv/introduction.html
https://developer.apple.com/design/human-interface-guidelines/tvos/overview/themes/